MIDlet版(& iアプリ版)「Rev.2」公開 (2006-10-28)

MIDlet版(& iアプリ版)の「Rev.2」を公開しました。変則的な盤面でのリバーシゲームです。2年前に作成した「変則リバーシ Rev.」のバージョンアップ版です。
- MIDlet版 & iアプリ版「Rev.2」
- http://end.skr.jp/rev2.html
開発のきっかけ
少し前に、S60 3rd Edition上での開発についていろいろ調べていたわけですが(2006-06-30)、 3rd Edition(というよりSymbian OS v9)開発の敷居の高さや、2ndと3rdの互換性の無さ、また、804NKのインストール制限(2006-08-31)の話などもあり、今ひとつやる気がなくなっていました。
そこでふと、お手軽なMIDPでの開発というのもいいかもな、と気が向いて、何か作ってみたくなりました。MIDlet(MIDP仕様で作成したアプリケーション)であれば、2nd Editionだろうが3rd Editionだろうが動きますし、それどころか世界中のMIDP対応端末でも動きます(実際には細かい動作の違いなどの問題はあるでしょうけど)。私が現在使っている「WX310SA」がMIDP2.0対応であるというのも理由のひとつです。
移植のつもりが、作り直しに
手始めに、以前作成したiアプリ「変則リバーシ Rev.」をMIDletに移植してみることにしたわけですが、けっこう手間がかかってしまいました。原作を開発していた際は、一応それなりにポータブルなソースコードを書くように心がけてはいたのですが、意外にDoJaに依存したつくりになっていて、広範囲に渡って手直しが必要な状態でした。そこでこれを機に、ゲームのコアとなる部分をPure Javaで書いて、(MIDP・DoJaなどの)環境に依存した部分をきっちり分離するようにリファクタリングしてみました。
これでMIDP環境でもゲームが一通り動作するようになったので、さっそく自分が使っている端末にインストールして、主に移動中の空き時間を利用して動作テスト(と称して遊んでいただけですが)を行いました。そうやって実際に自分で遊んでみると、不便なので改良したい点がいろいろと出てきます。まず真っ先に、ゲーム途中で中断した後、次回起動時に中断したところから再開できる機能を追加しました。それと、返せる石の数を盤面のマス上に表示するようにしてみたり。その他、細かい部分についてもいろいろ追加・変更を行いました。
そういうわけで、結局ほぼ完全に作り直しに近い状態になってしまったため、タイトルも「Rev.2」と変更しました。まあ、内部的には作り直しではあるものの、外から見ると大差ないにもかかわらず「2」というのはどうかとも思いますが、「Rev. Revision 2」の略で「Rev.2」ということでひとつ。
また、iアプリ版の「Rev.2」も用意してあります。リファクタリングしたおかげで、環境に依存する部分を最小限にすることができたので、マルチプラットフォーム化も簡単です。残念なことに、機能追加によってjarファイルのサイズが30KBytesを超えてしまったため、900iシリーズのみの対応となります。
スクリーンショット
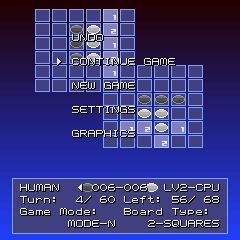
 16種類の盤面を選択できます。
16種類の盤面を選択できます。
 最高レベルの「LV6-CPU」は、高速な端末での実行をおすすめします。
最高レベルの「LV6-CPU」は、高速な端末での実行をおすすめします。
 ゲームを中断した場合でも、再起動時に続きから再開できます。
ゲームを中断した場合でも、再起動時に続きから再開できます。


 →
→