AH-K3001VのOperaにおけるCSS2システムカラーの配色 (2004-11-20)
Opera搭載AirH"PHONE「AH-K3001V」において、CSS2の各種システムカラーにどのような色が割り当てられているか調べてみた。
| 色 | RGB値 | システム属性名 | 説明 |
|---|---|---|---|
| #c0c0c0 | ActiveBorder | アクティブウィンドウの境界色 | |
| #b00000 | ActiveCaption | アクティブウィンドウのタイトルバーの色 | |
| #000000 | AppWorkspace | 様々な文書インタフェースの背景色 | |
| #000000 | Background | デスクトップの背景色 | |
| #c0c0c0 | ButtonFace | ボタン表面の色 | |
| #ffffff | ButtonHighlight | 選択状態のボタンの色 | |
| #000000 | ButtonShadow | ボタンの影の色 | |
| #000000 | ButtonText | ボタンの文字色 | |
| #000000 | CaptionText | タイトルバーなどの文字色 | |
| #808080 | GrayText | 使用不可を表すグレー | |
| #ffffff | Highlight | 選択領域の色 | |
| #ffffff | HighlightText | 選択領域の文字色 | |
| #c0c0c0 | InactiveBorder | 非アクティブウィンドウの境界色 | |
| #808080 | InactiveCaption | 非アクティブタイトルバーの色 | |
| #000000 | InactiveCaptionText | 非アクティブタイトルバーの文字色 | |
| #ffffff | InfoBackground | ヒント表示の背景色 | |
| #000000 | InfoText | ヒント表示の文字色 | |
| #000000 | Menu | メニューの背景色 | |
| #c0c0c0 | MenuText | メニューの文字色 | |
| #c0c0c0 | Scrollbar | スクロールバーの色 | |
| #000000 | ThreeDDarkShadow | 3Dオブジェクトの暗い影の色 | |
| #c0c0c0 | ThreeDFace | 3Dオブジェクト表面の色 | |
| #ffffff | ThreeDHighlight | 3Dオブジェクト選択時の色 | |
| #ffffff | ThreeDLightShadow | 3Dオブジェクトの明るい影の色 | |
| #000000 | ThreeDShadow | 3Dオブジェクトの影の色 | |
| #ffffff | Window | ウィンドウの背景色 | |
| #c0c0c0 | WindowFrame | ウィンドウの骨組みの色 | |
| #000000 | WindowText | ウィンドウの文字色 |
発端
このサイトのCSSでは、各種色指定をCSS2のシステムカラーを使って指定している。そして、見出し(h1要素)の部分には、背景色として「ActiveCaption(アクティブウィンドウのタイトルバーの色)」を、文字色として「CaptionText(タイトルバーなどの文字色)」を指定していた。一般的なタイトルバーのような配色になることを意図していたわけだ。
しかし、AH-K3001VのOperaでこのサイトを表示してみたところ、「ワインレッドの背景に黒の文字」という不可解な配色になってしまっていた。そこで、今回調査してみた次第だ。
(CSS2における)システムカラーとは、ユーザー環境におけるGUI部品で使用している各色を使用するために定義された色だ。システムカラーで色を指定することにより、プラットフォームごとのGUI配色に合わせた、あるいはユーザーの画面表示設定に合わせた、自然な配色を使うことができる。反面、自分の環境では適切に表示されていても、他の環境では見づらい表示になることもあり得る。また、(今回のように)ブラウザごとの実装の詳細に振り回されることもある。
疑問
どうもAH-K3001Vのシステムカラー配色には疑問が残る。
- ActiveCaption(アクティブウィンドウのタイトルバーの色)のワインレッドのような色はなんだかおかしい。AH-K3001Vの画面デザインを見るに、明るい青系統の色が適切だろう。
- 同様に、Menu(メニューの背景色)やScrollbar(スクロールバーの色)も、明るい青系統の色が妥当だろう。
- Highlight(選択領域の色)とHighlightText(選択領域の文字色)とが共に白なのはどういうことか。たがいに対の色になるべきはずなのに、これでは読めない。


 さまざまな種類の盤面を選択できる。
さまざまな種類の盤面を選択できる。
 コンピュータは、正直強くない。
コンピュータは、正直強くない。
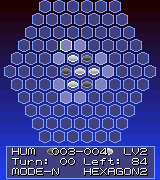
 画面上にはほとんど変化がないが、これは「石が少ない方が勝ち」モード。敗色濃厚。
画面上にはほとんど変化がないが、これは「石が少ない方が勝ち」モード。敗色濃厚。
 QVGA未満の画面サイズにもフレキシブルに対応。これはP504iを想定した解像度。
QVGA未満の画面サイズにもフレキシブルに対応。これはP504iを想定した解像度。
 こちらはN504iを想定した解像度。
こちらはN504iを想定した解像度。
